



GoDart is a community-focused ecommerce platform connecting small merchants and artists with fast local delivery.
2-week sprint
Freelance UI Designer
(Product Design, Branding, Prototyping)
Shortly after finishing undergrad, a friend needed UI mockups for a local market/delivery app he was working on. He and a few others had already begun developing the app, so I had basic gist of what they had planned so far. GoDart would mix DoorDash-style delivery services with a Facebook Marketplace competitor. There would have to be three versions of the app for different users: buyers, merchants, and drivers. Designs were only needed for the first two at the moment.
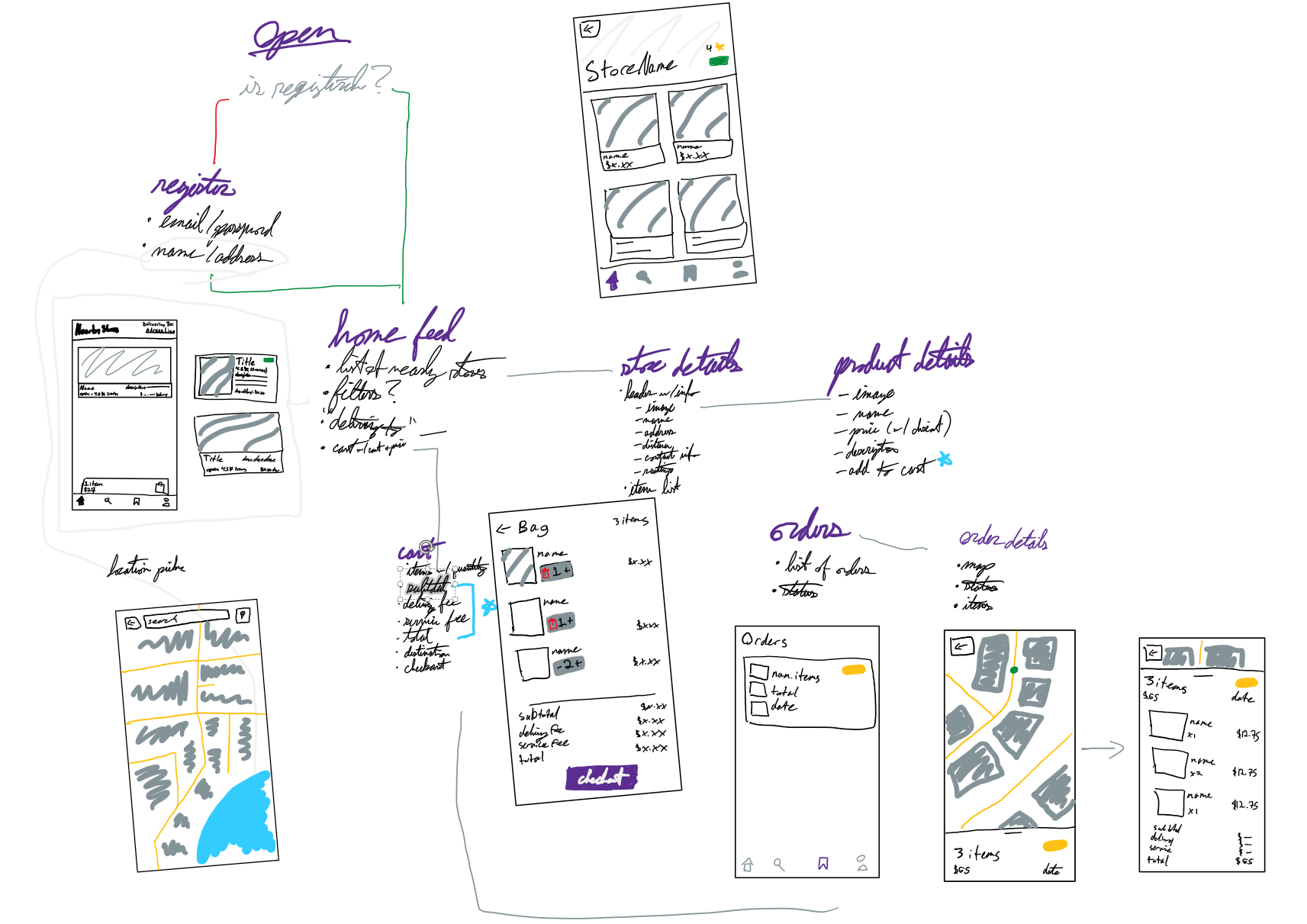
My friend sent me screenshots of his WIP code running on an emulator. From these and requirements information he gave me, I was able to sketch out some basic layouts. We knew that buyers and merchants would need to see the delivery status of orders in real-time, and that stores would be listed by distance and suggested to the user.

Sketching out the basic user flow
GoDart didn't have a logo yet! Creating some basic branding became another duty of mine. I eventually landed on a combination of the letter "G", a bullseye, and a map pin. These elements echo the app's name as well as geolocation and delivery.

Logo drafts
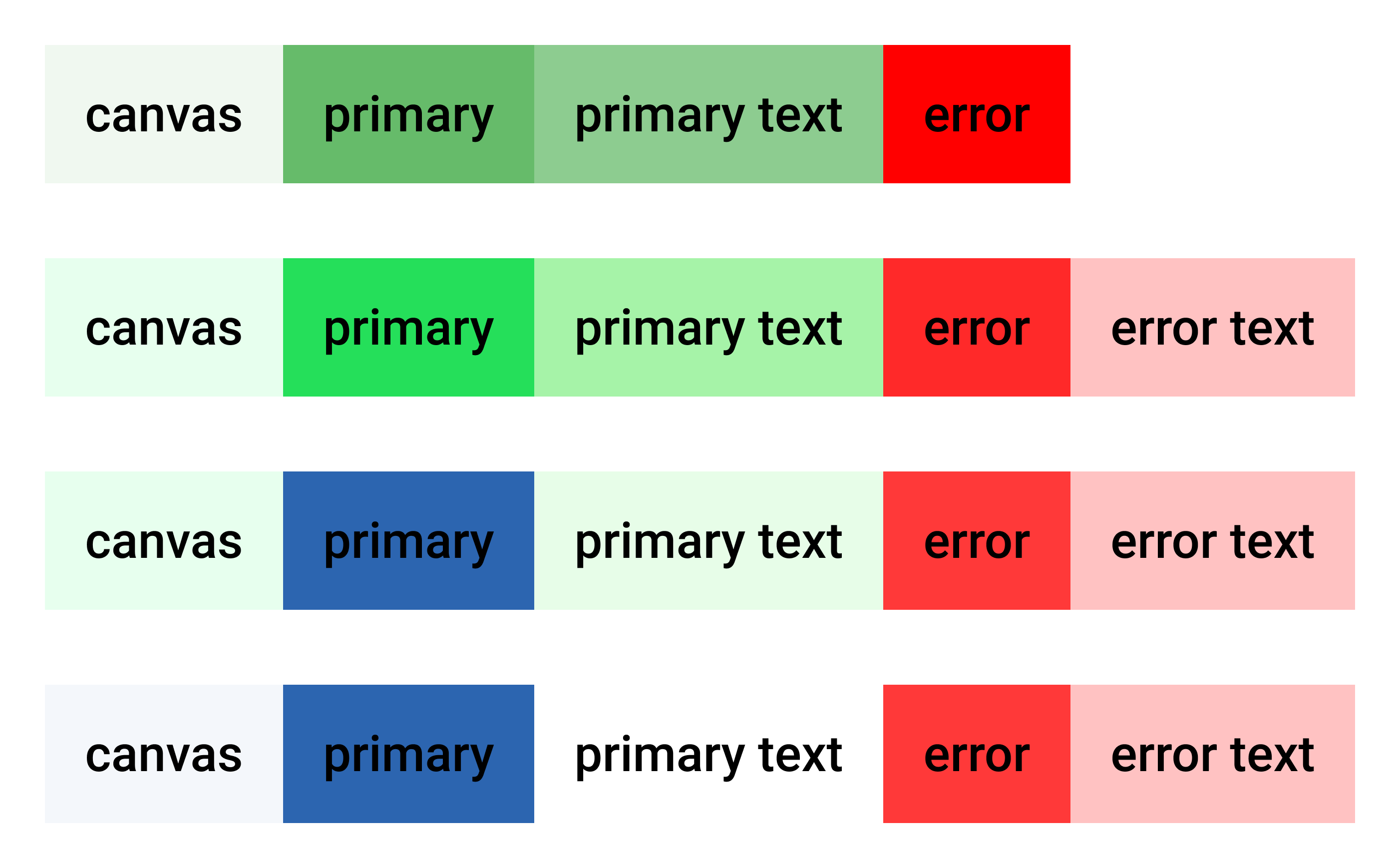
GoDart also needed a color palette. I played around with more colorful, monochrome, and vivid palettes before settling on a fairly muted monochrome palette. Blue would be the primary color for the shopper app, and green for the merchant app.

Iterations on the color palette
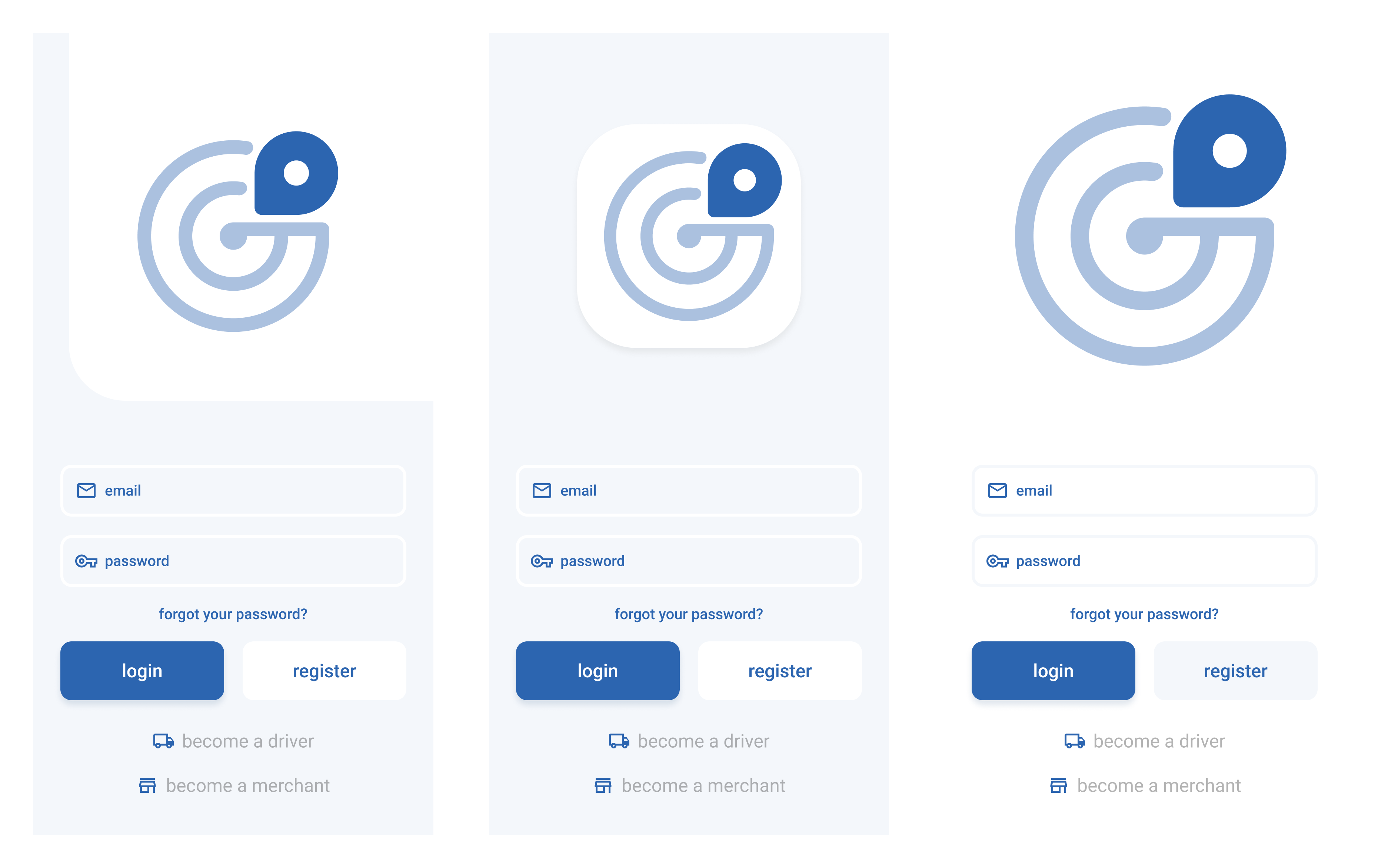
I also experimented with different stylizations before settling on a friendly, slightly rounded style. I even started designing custom icons to match this style.

Style variations for the login screen
Custom icons designed to match the rounded style
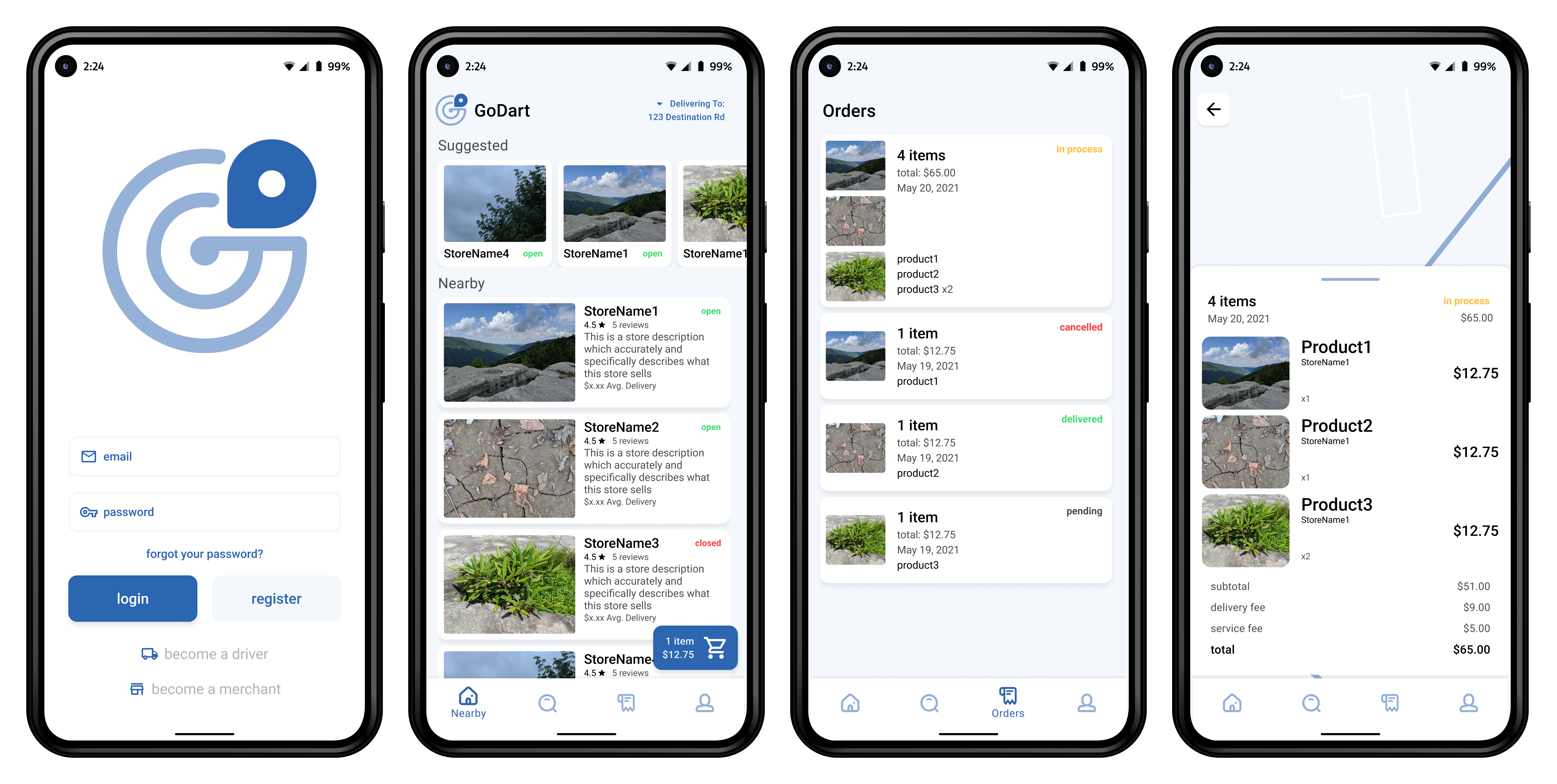
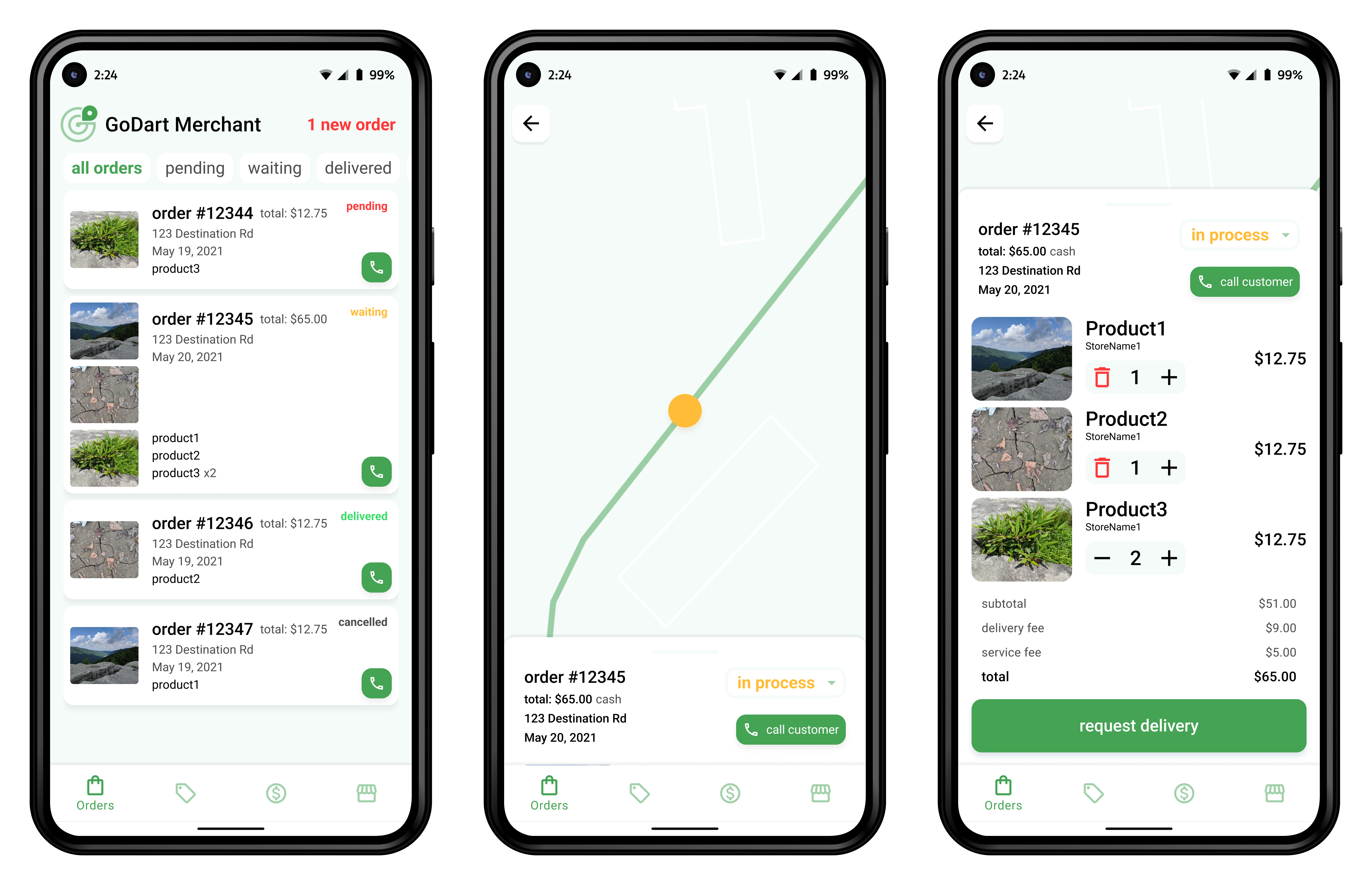
From my sketches, I created hi-fidelity mockups in Figma including screens for setup, account settings, order status, storefronts, order queues, and more.

The shopper variant of GoDart

The merchant variant of GoDart